 Aproveite o potencial do seu site, aumente a velocidade de carregamento em até 30%!
Aproveite o potencial do seu site, aumente a velocidade de carregamento em até 30%!
Fonte: Moz.com
Ter um site que carrega rapidamente é crítico para o seu negócio. Otimizar a velocidade de carregamento é mais do que apenas uma questão técnica. Isto tem um impacto direto sobre as visitas ao seu site e sobre as conversões.
Uma navegação rápida e fluida incentivar os usuários a gastar mais tempo em seu site. Em outras palavras, aumenta a possibilidade de comprarem seus produtos ou a contratação de seus serviços.
Neste post, vou explicar como ajustar o seu site de WordPress para garantir que ele carregue na velocidade da luz.
Usando as instruções que eu forneço abaixo, eu já vi sites aumentar sua velocidade de carregamento por até 30%.
A primeira coisa que você precisa fazer é medir quanto tempo o seu site atualmente leva para carregar.
Isto irá permitir que você compare como a velocidade mudou depois de aplicar as dicas de otimização.
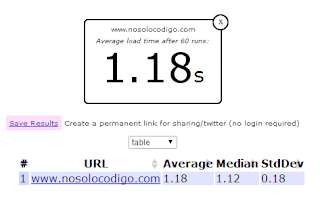
Você pode testar sua velocidade de carregamento usando Pingdom.
Dê uma olhada; que temos executado um teste em nosolocodigo.com, e este é o resultado obtido após 60 carregamentos:

Tenho certeza de que o resultado que você obtém para o seu site também pode ser melhorado consideravelmente. Siga estes passos para otimizar seu site para o carregamento muito rápido:
Etapa # 1: Instalar e configurar o WP Super Cache
WP Super Cache é um plugin para WordPress poderoso usado para criar um cache de arquivo.
O que isto significa?
Isto significa que o armazenamento de memória, tais como Memcache não é utilizada, mas uma cópia de toda a página é gerada num arquivo HTML estático. O plugin cuida de mostrar o website a partir desta cópia, em vez de recarregar a página para cada visita.
As economias de recursos do servidor são substanciais. (A combinação de discos SSD com WP Super Cache fará seu site correr ainda mais rápido.)
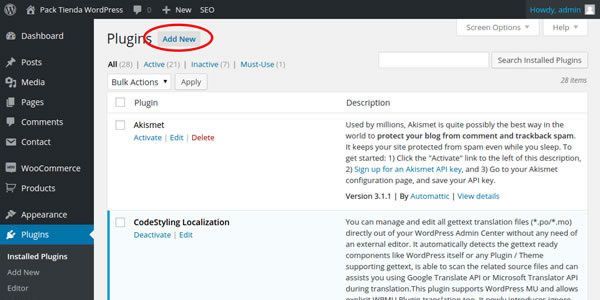
A primeira coisa que você precisa fazer é instalar o plugin.
Visite Plugins – Adicionar novo.

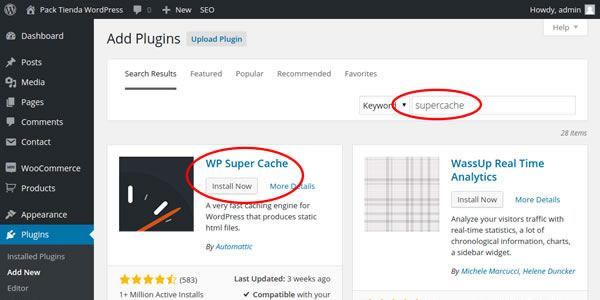
Digite o termo de pesquisa “SuperCache” e clique em Instalar agora. Quando a instalação estiver concluída, clique em Ativar Plugin.

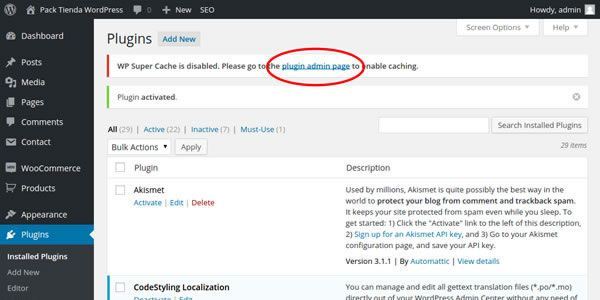
Uma janela vermelha será aberta para lembrá-lo que o cache está desativado, e que você deve habilitá-lo a partir do gerenciador de plugin. Clique no link e ativar o armazenamento em cache. Então clique em Atualizar Status (na página de gerenciamento) para habilitar o cache.


Vá para Configurações – WP Super Cache – Fácil, e clique em Teste de cache para verificar se tudo está em ordem.

Vá para Avançado e marque a caixa de seleção que diz Cache atinge a este site para acesso rápido.

Ele é seguido por três opções. Para servir os arquivos de cache, você deve agora permitir Use mod_rewrite para servir arquivos de cache.
Atualize as opções de novo, em seguida, role a página e clique em Atualizar Status.
Você verá um aviso dizendo “Reescreva regras, devem ser atualizadas.” Role para baixo, e você vai ver um sinal amarelo com as regras mod_rewrite e um botão dizendo Atualizar mod_rewrite regras. Clique no botão para atualizar as regras mod_rewrite em seu arquivo .htaccess.

Agora você precisa configurar a coleção de “lixo” em intervalos de 1800 segundo (30 minutos) ou intervalos de um segundo de 3600 (1 hora). Acesse a seção “Expiry Time & Coleta de Lixo” e definir o tempo limite de cache para 3600 segundos.

Finalmente, vá para Configurações – WP Super Cache – Avançado e habilite a opção “Compactar páginas para servir mais rapidamente os visitantes.”

O que você está fazendo agora é permitir o GZip compactar todo o conteúdo. Isso permite que a página carregue mais rápido e economize largura de banda.
Etapa # 2: Criar um subdomínio para conteúdo estático
Se você medir o tempo de carregamento ao longo do tempo, você pode ver que seu site já está melhorando.
Mas há ainda mais coisas que você pode fazer, como a criação de um subdomínio é sob o domínio principal. Você vai usar isso para servir conteúdo estático (por exemplo, JavaScript, CSS e imagens) para o seu site.
A vantagem de utilizar um subdomínio para este efeito é que ele permitirá o download para este tipo de conteúdo, com conexões em paralelo, tornando-os mais rápidos.
Para começar, crie um subdomínio em seu painel de controle de hospedagem e adicione-o ao site que você está otimizando. No caso do cpanel, isso deve ser feito usando a seção Domínios> subdomínios.

É realmente importante que a raiz do documento do “conteúdo estático” faça links de subdomínios para / public_html, não para / public_html / estático; caso contrário, nenhum conteúdo estático e carregará a página não será visto corretamente.
Em seguida, vá para o seu painel de controle do WordPress e siga estes passos:
- Vá para Desempenho> Configurações Gerais
- Sob a seção “CDN” activar a função CDN “Mirror genérico”
- Em seguida, vá para o desempenho> CDN
- Habilite todas as opções na seção “Geral” e indiqueo subdomínio que você quer configurar em “Configuração”
Importante: Só aplicar essas alterações se você está completamente certo que o subdomínio “static.domain.com” está funcionando corretamente e linka com a raiz de seu site. Se não, os arquivos e imagens CSS / javascript não funcionarão em seu site. Não aplique essas mudanças, pela primeira vez em um servidor de produção. Primeiro faça em um servidor de teste.
- Vá para Configurações – WP Super Cache – CDN e ative a opção Habilitar Suporte CDN.
- Em seguida, na URL Off-site, insira o subdomínio que você acabou de criar. No meu caso, isso seria http://estaticos.nosolocodigo.com. Ah, e muito importante lembrar: não incluam a barra final (/). Sob CNAMES adicionais, você pode simplesmente digitar o mesmo valor.
- Por fim, assinale a opção Skip https URLs para evitar erros de “conteúdo misto”, em seguida, salve as alterações.

Neste ponto, os arquivos estáticos serão carregados via o subdomínio que você configurou, e isso vai melhorar a velocidade do seu site.
Etapa # 3: Curar rapidamente um carregamento lento
Outro truque envolve a instalação de um plugin que garante apenas imagens são baixadas como eles aparecem na tela. Isso impede o download desnecessário de imagens que o usuário não pode ver.
As imagens são baixadas conforme o usuário rola cima e para baixo seu Web site. Você pode fazer o download do plugin aqui.
Uma vez instalado e ativado, você está feito. Ele funciona automaticamente.
Etapa # 4: Confira os resultados
Depois de ter feito todas essas melhorias, repita o teste de velocidade. Como você pode ver, no caso de nosolocodigo.com, conseguimos melhorar a velocidade em 28%.

Existem alguns outros elementos que você poderia também considerar.
Etapa # 5: Otimizar automaticamente suas imagens do site
É bastante comum para websites para ter imagens que ocupam mais espaço do que o necessário. Essas imagens levam mais tempo para carregar e enchem o espaço de hospedagem.
Como eu disse antes, é uma opção para ajustar o tamanho da imagem antes de enviá-las. No entanto, você também tem a opção de otimização automática do tamanho da imagem usando o plugin EWWW Image Optimizer. Uma vez instalado e ativado, este plugin otimiza automaticamente as imagens enquando você as envia para WordPress. Isto reduz o espaço do disco ocupado por cada imagem, sem qualquer perda de qualidade.
Se você deseja otimizar as imagens já existentes em seu site, vá para Configurações – EWWW Image Optimizer e clique no link granel optimize. Aqui tudo que você tem que fazer é clicar em Iniciar, e o plugin irá completar a otimização de imagem para você.
Etapa # 6: Adiar código JavaScript carregamento
Quando o código JavaScript é carregado no cabeçalho da página, esse código deve terminar de carregar antes que o conteúdo visível real da página possa ser carregado. Isso faz com que exista um atraso na exibição de conteúdo visível.
O WordPress funciona dessa maneira por padrão, mas existem plugins para adiar a execução de JavaScript, deixando-o para o fim.
Uma opção é o JavaScript para Rodapé plugin, que permite que você faça essa mudança automaticamente. Basta instalar e ativar o plugin para que possa começar a trabalhar. (Não há necessidade de realizar outras ações de configuração.)
AVISO –O carregamento adiado de JavaScript pode causar erros na página, particularmente nas seções que usam este código: menus suspensos, galerias de imagens, efeitos de zoom de imagem, acordeões, etc.
Portanto, é importante que depois de usar um plug-in desse tipo, você verifique se seu site carrega normalmente. Se ele não carregar normalmente, é melhor não usar o plugin.
Outras recomendações-chave
Para obter os melhores resultados, eu recomendo trabalhar através da lista abaixo para que você tenha um ponto de partida sólido. Quando estiver a trabalhar a partir de um ponto de partida sólido, todas as melhorias feitas em seu site vai ter um impacto muito maior sobre o seu desempenho.
- Certifique-se de que o seu serviço de hospedagem é rápido.
- Desinstale ou desative todos os plugins que você não usa. Isso irá evitar atrasos desnecessários na sua velocidade de download site.
- Você está recebendo um monte de spam? Limpe-o para fora com Akismet.
- Contrate serviços de hospedagem no país onde seu público-alvo vive. É importante para hospedar seu site próximo da maioria dos usuários, pois isso melhora substancialmente os tempos de resposta. Você também vai evitar muitos problemas de conectividade.
- O seu sistema operacional é otimizado para hospedagem compartilhada? Um dos problemas comuns com hospedagem compartilhada ocorre quando um dos usuários em seu serviço recebe um monte de visitas de uma só vez, ou simplesmente sofre problemas de programação e você também sofre as consequências. Para evitar isso, é importante o uso de sistemas que mantenham os recursos separados. Isto assegura que existe sempre uma quantidade mínima de recursos disponíveis para cada utilizador. O CloudLinux sistema permite que cada cliente tenha um compartimento separado no servidor, isolando cada conta usando os mesmos princípios como os utilizados em um LVE (Virtual Environment leve).
- No servidor, discos rígidos SSD são as melhores. Drives de estado sólido têm evoluído muito e são confiáveis o suficiente para serem usados em servidores de produção. Há uma enorme diferença no desempenho em comparação com os discos rígidos mais velhos. MySQL realmente voa em servidores com discos SSD. Isto é particularmente importante quando se utiliza gerenciadores de conteúdo, como WordPress, que fazem uso extensivo de MySQL. É verdade que os SSDs são mais caros e têm menos espaços de armazenamento, mas a melhoria de desempenho e velocidade é muito clara e vale bem a pena.
- O Nginx proxy reverso acelera o download de conteúdo estático. O Apache é um servidor web muito confiável. Ele é um servidor padrão. No entanto, existem outros servidores, como Nginx, que são muito mais leves e mais rápidos. Uma boa opção é ter Nginx como um proxy reverso, que cuida de lidar com conteúdo estático (CSS, imagens, JavaScript, texto, etc.). O tempo de resposta Nginx é muito mais rápido do que o Apache, e melhora o desempenho do servidor ao usar Nginx.
- É muito importante que todas as imagens enviadas para o seu site a sejam otimizadas. Se você fizer upload de imagens diretamente de sua câmera, ou como eles são enviadas para você, elas provavelmente vão levar até duas vezes mais espaço do que deveriam. As imagens em um site precisam ser otimizadas tanto quanto possível para assegurar o download rápido. Este processo tende a ser bastante tedioso. Além disso, como você e seus colaboradores continuam a fazer upload de novo conteúdo, é difícil controlar se todos estão fazendo o upload de imagens corretamente.
- Ter uma hospedagem segura com um firewall é uma obrigação. Embora pareçam ser duas coisas diferentes, hospedagem e firewalls de segurança são bastante ligados. Tendo hospedagem segura que pode remover o tráfego de spam ou ataques de DOS faz com que seu site seja executado suavemente. Se você é uma vítima de um ataque DDoS no seu WordPress ou Joomla administração e não está protegido, seu website provavelmente vai acabar carregando lentamente, porque não pode processar tantas tentativas de login.
Sim, são muitas informações. No entanto, nada que descrevemos tem um grande grau de habilidade ou experiência para implementar. Estamos convictos de que, fazendo as recomendações descritas neste post, o seu site pode ter grandes melhorias na performance.
Buscando maior lucratividade online?
Consulte as soluções da CXGlobals, multinacional especialista em Marketing Digital: www.cxglobals.com
André Vernareccia – Gerente de Desenvolvimento de Novos Negócios.
E-mail: andre@cxglobals.com.xhuzwgjz29-yk26empkz379.p.runcloud.link



